カスタムフィールドを使ってFacebookのOpen Graph Tagsを設定する
記事をアップする度に、設置しているFacebookのコメント欄に「ちゃんと設定されていませんよ」のエラーが表示されます。
Facebook DEVELOPERSのオブジェクトデバッガーにアクセスすると、『サムネイル画像はちゃんと指定して欲しいんですけど』というエラー内容。FaceBookの「いいね」ボタンとコメントを設置しているのでHTMLヘッダーにfb:adminsとfb:app_idは書かれているけど、その他のOpen Graph Tag(OGP、Open Graph Protocol)が書かれていないためですね。
記事の内容を解析してテキトーに表示できるんだからそれぐらいいいじゃん、と面倒くさがって今までは設定していませんでした。それほど支障はありませんし。
仕事だったらちゃんとしますが、自分のことだと途端に面倒くさくなるのがいけないところ。重い腰を上げ、やっと設定することにしました。
アイテムを使っている場合
Movable Typeの管理画面にある「アイテム」から画像をアップしていれば<mt:EntryAssets>を使った、
<mt:Setvarblock name="Example"><mt:EntryAssets sort_order="ascend" lastn="1">
<$mt:AssetURL$></mt:EntryAssets></mt:Setvarblock>
<meta property="og:image" content="<mt:If name='Example'><$mt:Getvar name='Example'>
<mt:Else><$mt:BlogURL$>img/example.png</mt:If>">
こんな感じの指定でおそらくOKだと思います。
あいにく私の場合はFTPクライアントソフトでアップした画像を使用するか、Flickrにアップした画像を使用しているのでそうはいきませんから、カスタムフィールドを使用することにします。
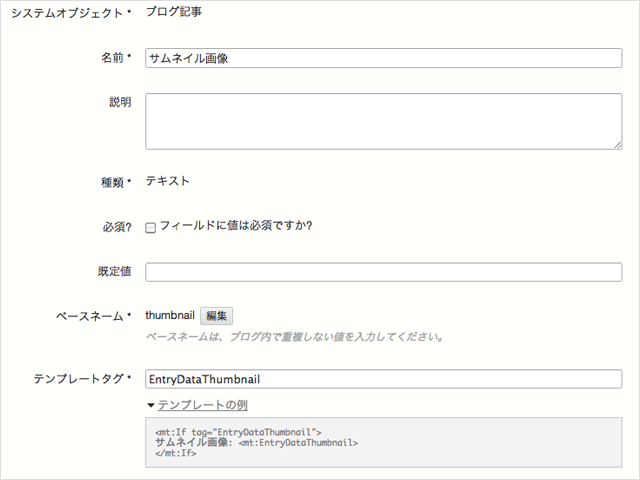
カスタムフィールドを作成

わかりやすく名前を「サムネイル画像」とし、ベースネームを「thumbnail」、
テンプレートタグを「EntryDataThumbnail」としました。
種類を「テキスト」にするところがポイントです。
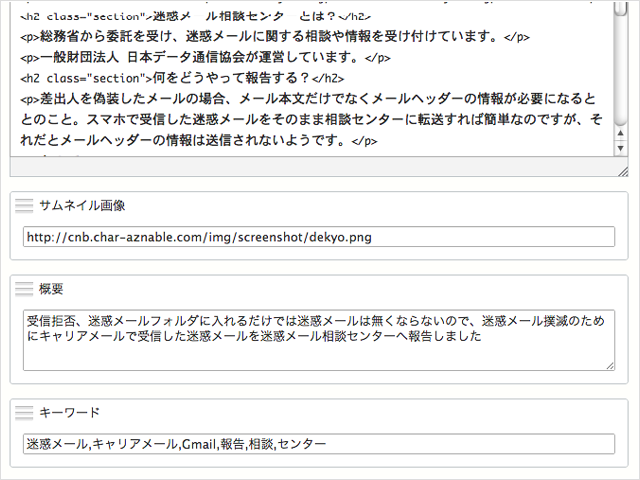
ブログ記事の編集
設定画面の「投稿」でブログ記事の編集画面にカスタムフィールドを表示するようにしたら、 ブログ記事の編集画面でひとつひとつの記事にサムネイル画像を指定(画像のURLを記述)していきます。

テンプレートを編集
Facebookが『記述してちょうだい』と言っているOpen Graph Tagsを、ブログ記事のアーカイブテンプレートに書き加えます。
サムネイル画像用の記述は
<meta property="og:image" content="<mt:EntryDataThumbnail>">
これで大丈夫ですが、サムネイル画像が用意できない記事の場合には空白になってしまい、 このままだとまたエラーになります。そこでサムネイル画像が無い時は、 スマートフォン用(apple-touch-icon-precomposed)に作成した縦横256px(Retinaディスプレイ対応のサイズ)のFaviconを表示させるようにしました。
<meta property="og:image" content="<mt:If tag="EntryDataThumbnail"><mt:EntryDataThumbnail>
<mt:Else><$mt:BlogURL$>favicon.png</mt:If>">
エントリー・アーカイブ テンプレート
このブログでFacebookのOpen Graph Tags(Open Graph Protocol)を記述すると下記のようになります。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta property="og:title" content="<$mt:EntryTitle$>">
<meta property="og:description" content="<$mt:EntryExcerpt$>">
<meta property="og:type" content="article">
<meta property="og:url" content="<$mt:EntryPermalink$>">
<meta property="og:image" content="<mt:If tag="EntryDataThumbnail">
<mt:EntryDataThumbnail><mt:Else><$mt:BlogURL$>favicon.png</mt:If>">
<meta property="og:site_name" content="<$mt:BlogName$>">
<meta property="fb:admins" content="数字(Facebook ID)">
<meta property="fb:app_id" content="数字(Facebook Platform application ID)">
メインインデックス テンプレート
メインインデックステンプレートにも記述しました。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# blog: http://ogp.me/ns/blog#">
<meta property="og:title" content="<$mt:BlogName$>">
<meta property="og:description" content="<$mt:BlogDescription$>">
<meta property="og:type" content="blog">
<meta property="og:url" content="<$mt:BlogURL$>">
<meta property="og:image" content="<$mt:BlogURL$>favicon.png">
<meta property="og:site_name" content="<$mt:BlogName$>">
<meta property="fb:admins" content="数字(Facebook ID)">
<meta property="fb:app_id" content="数字(Facebook Platform application ID)">
* * *
余談ですが、ブログ記事の概要欄が空白の場合、記事の最初の文字から設定画面で指定した文字数を自動で抜き出してくれますが、 検索エンジン対策とかFacebookからアクセスアップとかを考えた場合、きちんと概要は記述した方が良いと思います。
もっと言えば、Facebookの概要用のカスタムフィールドを作り、Google等の検索結果に表示される内容と分けた方がより良いかな。
例
<meta name="description" content="<$mt:EntryExcerpt$>">
<meta property="og:description" content="<$mt:EntryDataFbDescription$>">
(「FbDescription」というカスタムフィールドを作成した場合)
面倒くさがって、自分のはやっていないけど。
記事が溜まってもっと面倒にならないうちに対処しないとね。
Links:
Social Plugins - Facebook DEVELOPERS
How-To: Using Built-In Objects - Facebook DEVELOPERS
//developers.facebook.com/docs/technical-guides/opengraph/built-in-objects/
Last modified: December 18, 2012