Movable Type×Bootstrapのテンプレートを配布
Bootstrapで構築したMovable Type用のテンプレートを配布します。
テンプレートの配布は終了しました。
レスポンシブデザインに対応したいけれどHTML5とかCSS3とかよくわからない、テンプレートをカスタマイズするのが面倒という方は、このテンプレートをご利用ください。
テンプレートについて
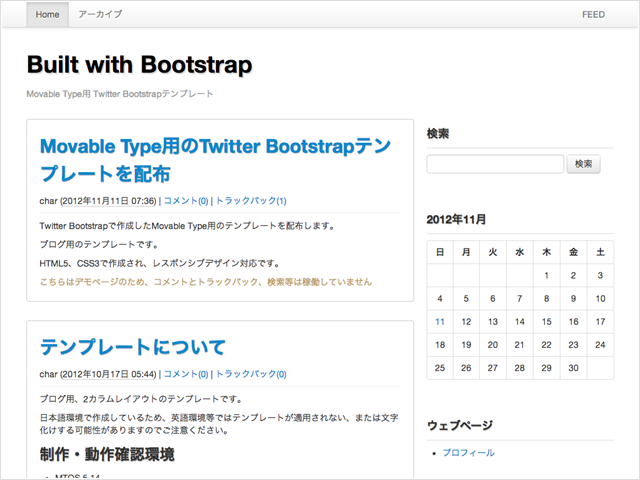
ブログ用、2カラムレイアウトのテンプレートです。
日本語環境で作成しているため、英語環境等ではテンプレートが適用されない、または文字化けする可能性がありますのでご注意ください。
制作・動作確認環境
- MTOS 5.14
- 日本語環境(utf-8)
- Bootstrap Version 2.2.2
- jQuery Version 1.8.2
ほかに必要なもの
こちらで配布しているのはMovable Typeのテンプレートと追加するスタイルシートのみになります。ベースとなるスタイルシートやJavaScriptとして、下記のファイルが必要です。
それぞれのサイトより最新版をダウンロードしてご利用ください。
テンプレートの適用方法
- ダウンロードしたZipファイルを解凍します。
- 解凍したファイルをフォルダごと Movable Typeを設置したフォルダ直下にある「themes」フォルダにアップロードします。
- 管理画面にログインし、ブログを選択します。
- メニューのデザイン、テーマをクリックします。
- 「利用可能なテーマ」内の「Built with Bootstrap」の項目にある「適用」ボタンを押します。
- 再構築し、テンプレートを適用させます。
※ テンプレート内に含まれる docs.css は、Movable Typeのテンプレート用に追加したスタイルシートです。
スタイルの適用方法
1. Bootstrapのスタイルシート、JavaScript、アイコン用画像をアップロード
BootstrapのサイトよりダウンロードしたZipファイルを解凍し、ブログを公開しているフォルダ(ディレクトリ)にアップロードします。
├── css/
│ ├── bootstrap.css
│ ├── bootstrap-responsive.css
├── js/
│ ├── bootstrap.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
サイト(ブログ)独自のスタイルを追加したい場合は、テンプレート内にある docs.css に追記してください。
2. jQueryをアップロード
jQueryを使用しています。
下記のサイトより最新版のJavaScriptをダウンロードし、bootstrap.jsと同じフォルダ(js)にアップロードください。
参考資料
フォルダ(ディレクトリ)・ファイル構成
ブログURL/
├── styles.css
├── css/
│ ├── bootstrap.css
│ ├── bootstrap-responsive.css
│ ├── docs.css (テンプレートに含まれています)
├── js/
│ ├── bootstrap.js
│ ├── jquery.js
└── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── mt/
└── themes/
└── twitterbootstrap/
スタイルシート(styles.css)
@import url(<$mt:BlogURL$>css/bootstrap.css); @import url(<$mt:BlogURL$>css/bootstrap-responsive.css); @import url(<$mt:BlogURL$>css/docs.css);
HTML ヘッダー (一部抜粋)
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="<$mt:Link template="styles"$>"> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script src="<$mt:BlogURL$>js/jquery.js"></script> <script src="<$mt:BlogURL$>js/bootstrap.js"></script>
トラブルシューティング
スタイルシートがうまくアップされない
テーマを適用した際にスタイルシート(styles.css)と追加のスタイルシート(css/docs.css)の2つのスタイルシートがテンプレートに作成されるはずが追加のスタイルシートのみになり、そのためデザインが反映されない場合があるようです。その場合は、追加のスタイルシートの先頭にbootstrap.cssとbootstrap-responsive.cssを読み込むように記述し対応してください。
例 一部抜粋
@import url(bootstrap.css);
@import url(bootstrap-responsive.css);
/*!
* Theme was customized by ChinoBlog
* Copyright 2012 ChinoBlog
*/
body {
padding-top: 60px;
}リリースノート
Ver. 1.01 2013年1月20日
- バナーフッターのレイアウトを修正
- 追加スタイルシート(docs.css)のクリアフィックスに関する記述の追加・修正
ご利用にあたって
BootstrapはCC BY 3.0のもと配布されています。
このテンプレートは無償で提供しております。このテンプレートを使用して発生した損害やトラブルについて、当ブログは一切の責任を負わないものとします。
Last modified: January 28, 2013
Last modified: June 07, 2017