Twitter Cardsを設定したのでざっくり解説してみる
Twitterで自分の記事を紹介するとき、してもらう時に「イイ感じ」に表示されるよう『Twitter Cards』の機能があります。FacebookやGoogle+でのページへのリンクの際に表示されるようなものです。
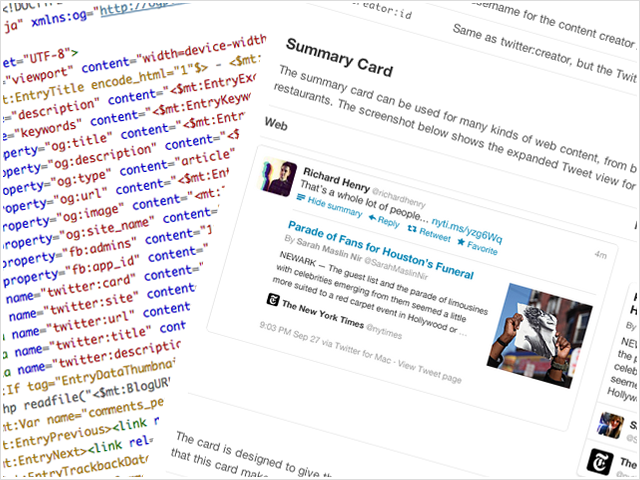
このブログにも設定したので、『Twitter Cards』ページより一部を抜粋してざっくりと解説したいと思います。

はじめに
コンテンツ(ページ)の紹介ツイートは、紹介したユーザーのフォロワー全員に見える「カード」として表示されます。
3ステップで完了します
- HTMLヘッダーにmetaタグを記述します。
- preview toolで動作確認します。
- Apply to participateにてTwitterにCardの利用を知らせます。
基本
Twitter Cardsには3タイプあります。
- summary: 基本のもの。ブログの記事など用
- photo: 写真画像用
- player: 動画や音声など用
HTMLヘッダーにmetaタグとして設定します。
| Cardのプロパティ | 概要 |
|---|---|
| twitter:card | タイプ, "summary", "photo", または "player"か指定します |
| twitter:url | ページのURL |
| twitter:title | ページのタイトル |
| twitter:description | ページの概要 |
| twitter:image | 記事に掲載される写真画像やサムネイルなど |
カード及びコンテンツ属性
Webサイトのアカウントとか、コンテンツ制作者の設定
企業サイトなどでセクション(カテゴリー、コンテンツ)毎にツイッターのユーザーアカウントがある場合、ページによって制作者が異なる場合などの場合個別に設定します。
| Cardのプロパティ | 概要 | 必須 |
|---|---|---|
| twitter:site | @username カードのフッターに表示されます。Webサイトのツイッターアカウントです(例えば企業アカウントとか) |
|
| twitter:creator | @username カードに表示されるページの制作者のツイッターアカウントです |
ブログ記事の場合
| Cardのプロパティ | 概要 | 必須 |
|---|---|---|
| twitter:card | summary | デフォルトの設定が「summary」なので設定しなくても問題ない |
| twitter:url | ページのURL | 必須 |
| twitter:title | ページのタイトル、70文字まで | 必須 |
| twitter:description | ページの概要を200文字まで(ページタイトルをそのまま使うのはNG) | 必須 |
| twitter:image | 表示させたい固有の画像のURL(著者の画像などはNG) 120×120pxより大きいサイズなら正方形に切り取ってリサイズして表示しますが、 60x60px以下のサイズは表示されません |
Movable Typeのテンプレートに記述する場合
Movable Typeのブログ記事のアーカイブテンプレートに設定するには、以下のように記述します。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@username">
<meta name="twitter:url" content="<$mt:EntryPermalink$>">
<meta name="twitter:title" content="<$mt:EntryTitle$>">
<meta name="twitter:description" content="<$mt:EntryExcerpt$>">
<mt:If tag="EntryDataThumbnail"><meta name="twitter:image" content="<mt:EntryDataThumbnail>"></mt:If>
<mt:EntryDataThumbnail>は、このブログのカスタムフィールドで作成した値です(『カスタムフィールドを使ってFacebookのOpen Graph Tagsを設定する』参照)。
写真画像の場合
写真サイトなんかの場合に適しています。
表示される画像のサイズは、以下のようになります。
- Web:最大幅435px、最大高さ375px
- モバイル:最大幅280px、最大高さ375px
- モバイル(Retinaディスプレイ):最大幅560px、最大高さ750px
画像はTwitter側でトリミングできないので、画像の幅、高さを指定しておいた方がキレイに表示されす。
| Cardのプロパティ | 概要 | 必須 |
|---|---|---|
| twitter:card | photo | 必須 |
| twitter:title | コンテンツ(写真)のタイトル | |
| twitter:description | 概要、200文字まで | |
| twitter:image | 写真画像のURL | 必須 |
| twitter:image:width | 画像の幅を指定しておいたほうがきちんと縮小されます | |
| twitter:image:height | 画像の高さを指定しておいたほうがきちんと縮小されます |
Twitter cards と Open Graph
すでにOpen Graph Tagsを設定している場合は、Twitter cardsのタグの記述は最小限で済みます。
ブログ記事の場合
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@username">
<meta property="og:title" content="<$mt:EntryTitle$>">
<meta property="og:description" content="<$mt:EntryExcerpt$>">
<meta property="og:url" content="<$mt:EntryPermalink$>">
<mt:If tag="EntryDataThumbnail"><meta property="og:image" content="<mt:EntryDataThumbnail>"></mt:If>
動画の場合や、より詳しい内容は『Twitter Cards』ページの解説をご参照ください。
Link:
Twitter Cards
Last modified: December 18, 2012