『Attachments.me』でGmailの添付ファイルの保存・管理が楽ちんに!
Gmailの添付ファイルをサクッとクラウドに保存できるAttachments.me を使ってみました。
* * *
Yahoo! Mail(本家Yahoo.comのメールね)とDropboxが提携して、メールの添付ファイルをサクッとDropboxに保存できるようになるんだそうだ。
参照: Yahoo! Mail + Dropbox(The Dropbox Blog)
えー、いいな。それ。
Yahoo! Mailは、
日本のYahooメールに比べればマシだ(もう何年も前に解約しその後どうなっているか知らない)けど、でも正直言ってGmailの方がはるかに使い勝手が良いし、FlickrがあるからYahoo.comのアカウントを持つしかなく、せっかくアカウントを持っているのにもったいないからGmailがなにかあった時用にバックアップ代わりにしているだけだし、Dropboxと連携できるだけではGmailから乗り換える気になれないなー
という感じです。
Dropboxのコメント欄にも私と同じような意見があり「だよねー。Gmailでも同じ事ができればいいのにね」とコメントを読み進めていたら、書いてあるじゃないか
『Chromeの拡張機能でAttachments.meっていうのがあるよ(超意訳)』
と。
じゃぁ試してみましょうか、となったわけです。
対応ブラウザ・アプリ
- ブラウザ
- Chrome
- Firefox
- スマートフォン
- iOS
Android版がないのが残念です。
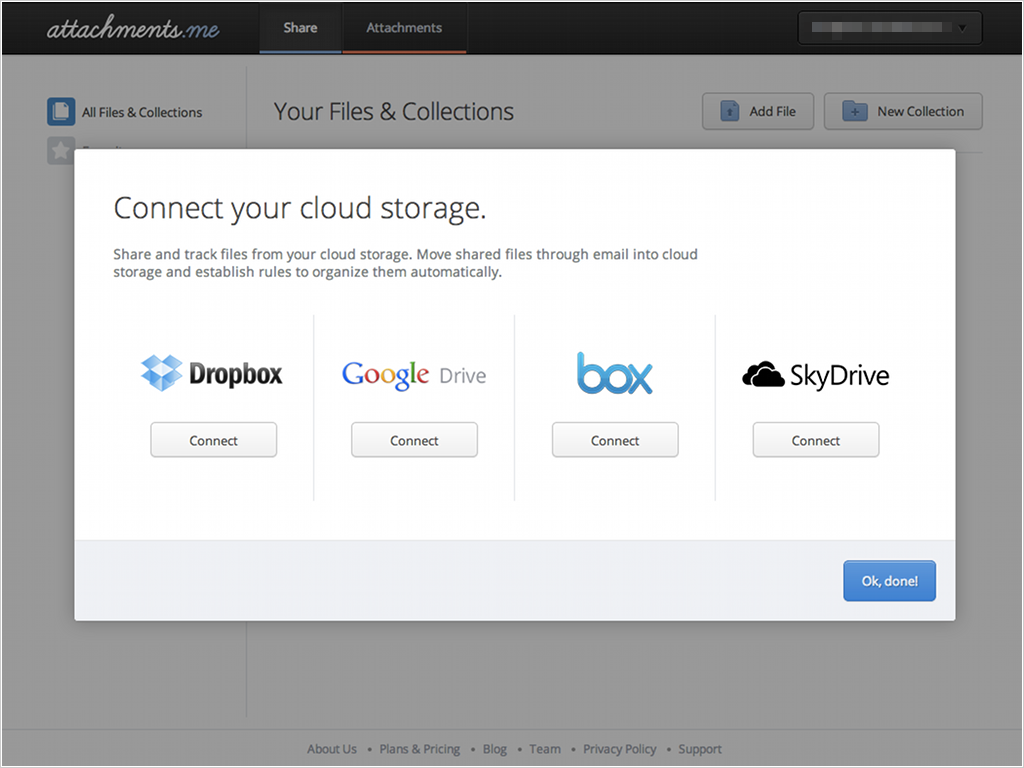
対応クラウド

Dropbox、Googleドライブ、Box、Sky Driveに対応
大手4つのクラウドストレージサービスに対応しています。
Gmailで実際に使ってみる

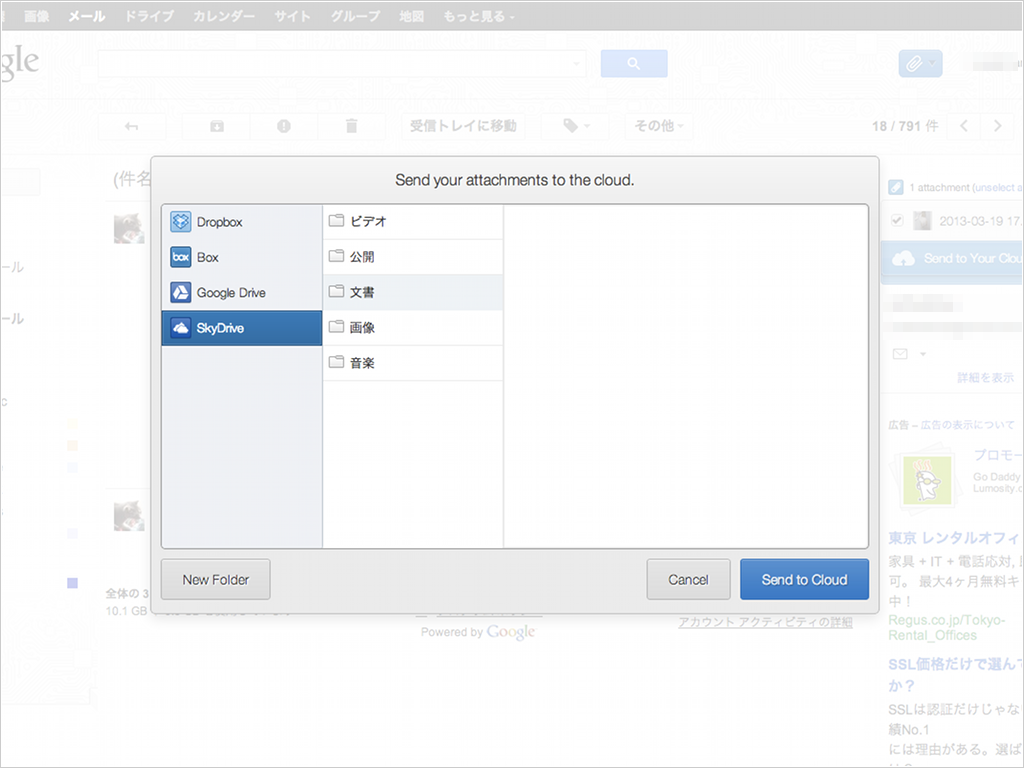
アップするクラウド・サービスとフォルダの選択
4クリックでクラウドへ
添付ファイルのあるメールを開いたら、
- 画面の右横に表示される「Secd to Your Cloud」をクリック
- クラウド名をクリック
- フォルダ名をクリック
- 「Send to Cloud」ボタンをクリック
設定したクラウドが1つだけだったり、フォルダの階層が深い場合は別ですが、私の場合は4クリックでチャチャっと保存することができました。
クラウドへのアップは既存のフォルダへだけでなく、画面上で新しくフォルダを作成しそこへファイルを保存することもできます。
Webページで使ってみる

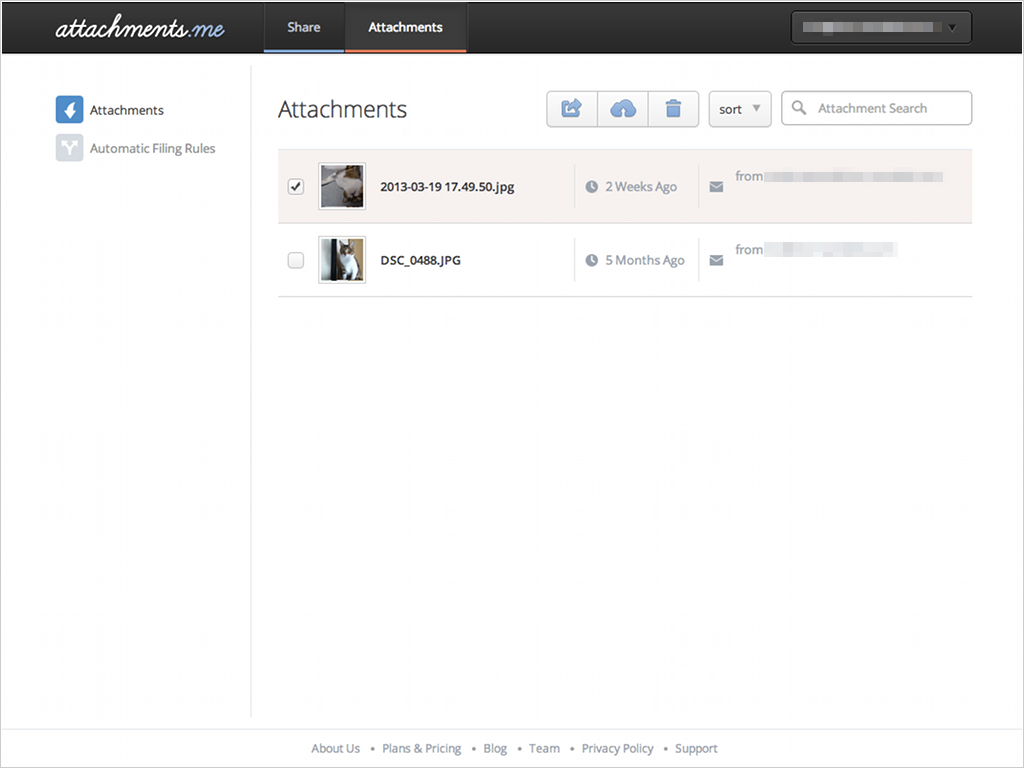
管理画面からも利用できます
Webページの管理画面では「Share」、「Attachments」の2つのメニューがあります。
Attachments画面ではGmail上の添付ファイルの一覧が表示され、管理画面からクラウド・サービスにアップしたりシェアしたりができます。削除ボタンがありますが管理画面で非表示にするだけで、Gmail上の添付ファイルが削除されるわけではありません。
ファイルのアップロード・ダウンロード
Attachments画面上に表示されたファイルを選択すると、クラウドサービスにアップしたり、PCにダウンロードすることができます。
シェアできます
Attachments画面からファイルを選択し「シェア」ボタンを押すだけで、シェア(共有・紹介)用のURLが生成されます。
またShare画面ではカテゴリーごとにフォルダを作成し管理したり、クラウド・サービスにアップしたファイルやローカル環境(PC)に保存されたファイルをアップしシェア用のURLを生成することができます。
シェア機能は無料版では1ファイル100MB、トータル2GBまでとなっていますが、有料版では月額9ドルで1ファイル5GB、トータル25GBまで利用できるようです(PLANS & PRICINGページより)。
ひと通り使ってみて
はじめは小さなスマートフォンの画面で操作するよりPCのブラウザを開いたほうが楽だろうと思いましたが、いえいえ、スマホの小さな画面でこそ威力を発揮する機能かもしれないと思いました。
今までの、メールの添付ファイルをいったんダウンロードしてからという手順が省け、Gmailの画面内で済むのはとても楽だと思います。
あぁ、iPhoneならきっとメールを開いたらササッとっと保存できることでしょう。 Android版がないので、私の場合はあとでPCのブラウザからGmailにログインして、となるのがちょっと悲しいです。
Link:
Attachments.me
https://attachments.me/